Toon Me API
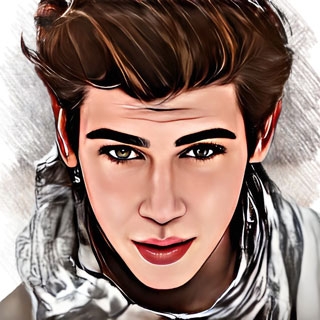
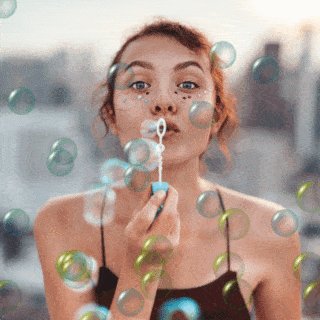
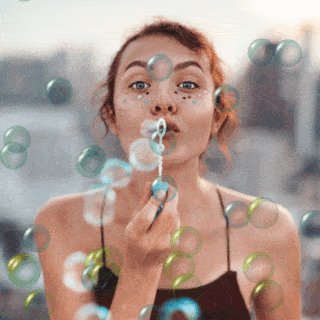
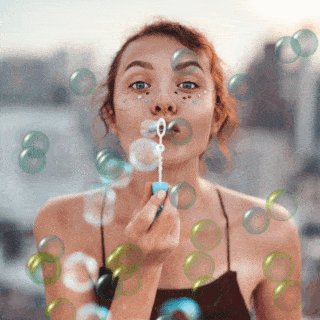
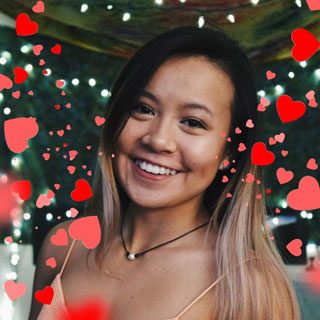
The Toonme API is a powerful tool that transforms ordinary images into fun cartoon-style images with just a few clicks.
About
Curl Requests and Responses
curl -X 'POST' \
'https://api.magicapi.dev/api/v1/toonme-api/toonify/toonme/v1/' \
-H 'accept: application/json' \
-H 'x-magicapi-key: API_KEY' \
-H 'Content-Type: application/x-www-form-urlencoded' \
-d 'id=EFFECT_ID&image_url=IMAGE_URL'import requests
headers = {
'accept': 'application/json',
'x-magicapi-key': 'API_KEY',
'Content-Type': 'application/x-www-form-urlencoded',
}
data = {
'id': 'EFFECT_ID',
'image_url': 'IMAGE_URL',
}
response = requests.post('https://api.magicapi.dev/api/v1/toonme-api/toonify/toonme/v1/', headers=headers, data=data)<?php
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, 'https://api.magicapi.dev/api/v1/toonme-api/toonify/toonme/v1/');
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, 'POST');
curl_setopt($ch, CURLOPT_HTTPHEADER, [
'accept: application/json',
'x-magicapi-key: API_KEY',
'Content-Type: application/x-www-form-urlencoded',
]);
curl_setopt($ch, CURLOPT_POSTFIELDS, 'id=EFFECT_ID&image_url=IMAGE_URL');
$response = curl_exec($ch);
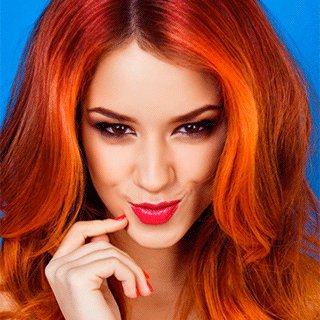
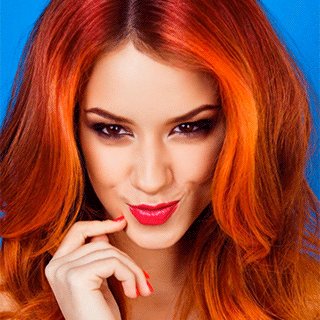
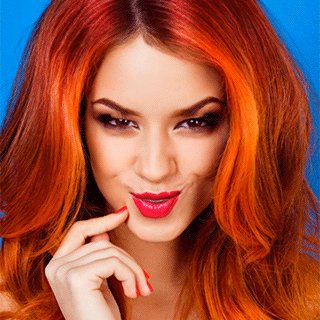
curl_close($ch);Available Styles
Image
Filter Id
Last updated